Link to custom code with the content editor web part
You can include code or content from another file on your page using a Plain Content Editor web part. The code is treated like it is a regular part of the page.
How to include the file
- Add a content editor web part on your page where you want to include your file.
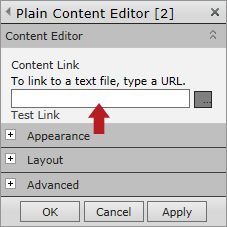
- Edit the web part
- Paste the URL of your file into the Content Link field at the top of the edit window and click ok. Save the page.

Your content should now be appearing on the page
Why?
Why would we want to include any of our content or code this way? Why not just write it directly into the content area of a content editor web part? SharePoint doesn't always react well to putting certain kinds of code on publishing pages and may try to alter it in some way and breaking the page.
Video Embeds/iFrames
Most video embeds these days like the ones from Youtube are done with iframe code. An iframe is html code that allows us to display one page inside a window on another page. So, when you embed a Youtube video with iframe code what you're really doing is creating a window on your page that shows a page on the Youtube servers that displays your video.
We've run into the situation where sometimes if you paste the iframe embed code directly into the page, when you later edit some text on the page Sharepoint will overwrite the URL in the iframe with the URL for the current page. So instead of a video displaying in your iframe it will display another copy of the page you're on.

If you put your iframe embed code into a separate html file then SharePoint won't try to edit the code and you can edit your page as much as you want and the video display will not be affected. You don't need to include <html>, <head>, or <body> tags in your file with the Youtube code, it should only have the iframe embed code. Remember this file is being included into the page as if it was already part of it, the page already has html, head, and body tags, so you don't need to add another set.
