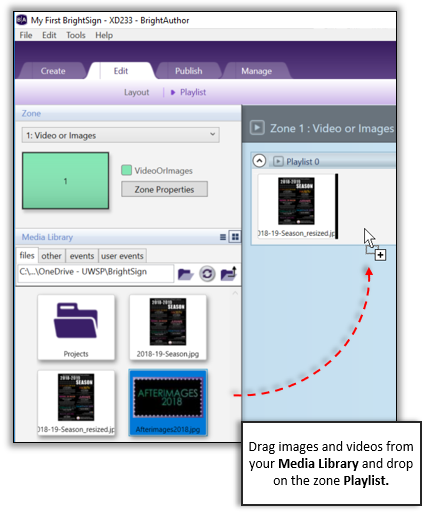
If you have walked through the "orienting to BrightAuthor" steps above you should now have an empty Full screen presentation to work in. If you have created a Full screen presentation, you will have one zone, Zone 1, that supports image and video files.
With your Media Library files tab selected, click the folder to the right. Browse to and select the folder containing your images and videos.
Assets in a selected folder (such as your images and videos) display in the Media Library pane below. Drag an image or video from the Media Library pane to the right onto the Zone 1 playlist.
If you receive a "File size too large" prompt, click OK to have BrightAuthor resize the copy of the image that is stored in the presentation.

Drag additional images and video clips needed onto the zone playlist.
Reorder playlist assets: Click and drag to reorder items in the zone's playlist.
Remove playlist assets: To remove an asset you previously added to a zone's playlist, select and press your keyboard's Delete.
Tip: press Ctrl+S to save as you work.
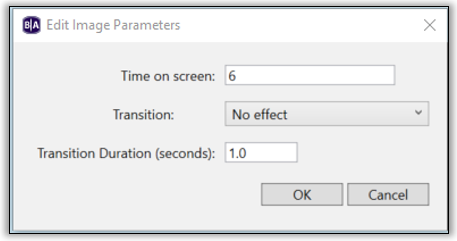
Image Parameters
Unlike videos that have a duration, images require information regarding how long they should display. You can also set transitions when moving from one image to another.
These settings are called Image Parameters.
Right-click an image in the zone's playlist and select Edit to change the defaults.
To change the parameters for multiple images at once, select the first image, press and hold Ctrl as you click additional images in the playlist. Right-click one of the selected images and select Edit.
Note: It is recommended to keep image transition time at 1 second or less and keep transitions simple and consistent.

To test your presentation, click Preview (Full) at the upper-right of the BrightAuthor screen. To close Preview, press Esc on your keyboard.
Once you are satisfied with your image timings and overall presentation, click the Publish tab at the top of the screen.
For more information on adding content to your presentation playlist visit BrightSign's documentation, "Adding Content to the Presentation Playlist".
