Search Engine Optimization
Search engine optimization (SEO) refers to the actions we take to help search engines better understand the content of the page so that it will be ranked as high as it can be in organic (non-paid) search results. In plainer language, this is the stuff you need to do to help your page show up on Google.
On every page you have editing permissions for you'll see a link in the upper left part of the page in the dark bar called "SEO". Clicking this takes you to the SEO Properties page where you can update the meta-title, meta-description, meta-keywords, and search engine visibility for that page.

Title Tag
The title tag contains the page title that appears in the browser tab, it does not appear anywhere in the body of the page.

This title is also often used by Google in search results as the clickable link to the page.
You can set the title by putting the page into editing mode, and then filling out the box called title on the SEO Properties page.

Meta Description
The meta description for a web page should be a concise description of the content of the page or site, 160 characters or less. The text should be natural sounding complete sentences, and
NOT just a list of keywords. The meta description text does not appear anywhere in the page body itself, instead it's read by search engines.
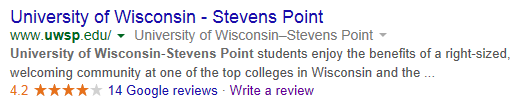
Search engines will often use the meta description text as the description for the page on their search results. As of May 2015 the meta description text on the homepage of uwsp.edu reads "University of Wisconsin-Stevens Point students enjoy the benefits of a right-sized, welcoming community at one of the top colleges in Wisconsin and the Midwest." In Google our search result looks like this:

You can see that Google is using our meta description text as the description for the site.
The meta description does not affect search result ranking, but a well-written description can entice the user to click on that search result and take a look at your page.
The Meta Description can be edited on the SEO Properties page.

Alt Attributes on Images
The alt attribute on an image provides alternate information if the user can't view the image, like if the user is on a slow connection, if there's an error with the image, or if the user uses a screen reader to browse the web.
The text in the alt attribute should be a short description of the image. If the image contains text the alt tag should repeat the text.
To fill out the alt attribute on an image in SharePoint:
- Put the page into editing mode.
- Click on the image in the page content that you want to add the alt text to.
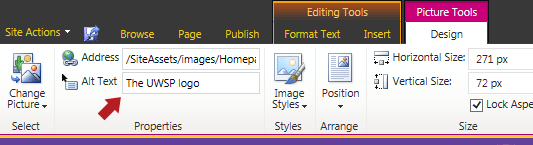
- A new tab will appear on the ribbon menu at the top of the page called
Picture Tools
- On the left side of that tab is a form field called
Alt Text, that's where the alt text should go.

Adding the alt text is very important to make a page accessible to anyone who is blind, but it's also important for SEO. Search engines are essentially blind, they can't view and interpret the content of an image, and they can't read text inside of an image, so we need to tell the search engine what the image is about or what it says.
Links
Search engines associate the words in the link (the highlighted words) with the content it links to. Making the words "click here" or "more..." your link text isn't helpful to search engines or users trying to find your content. It's preferable to make a word or words that describe the content behind the link be the link text.
Here's an example:
NO: To view our course catalog
click here
YES:UW-Stevens Point Course Catalog
A good rule of thumb is that you should be able to take the links completely out of their context on the page and still have a decent idea of what that link would take you to if you clicked it. Our
Academics landing page is a very good example of this. Let your eyes jump from link to link, you know where each one will take you without having to read the words around it.
Headings
HTML was originally meant to be a semantic markup language with the tags describing
what the information is rather than how it should look. HTML has 6 levels of headings, h1 - h6 that are meant to be used to describe the relative importance of each heading on the page (h1 = most important, h6 = least important) and give the document some logical structure.
Correctly using the headings on your page helps search engines understand the relative importance and structure of the information. You don't need to use all 6 headings, but every page should have the main title at the top set as an h1. You can do this using the
Markup Styles button in the ribbon menu. Selecting Heading 1 or Colored Heading 1 from the menu will add an h1 tag to the text, Heading 2 and Colored Heading 2 are h2s, etc.
Correctly using HTML headings also aids in accessibility. Someone interacting with the page via a screen reader may skim through the page by jumping from heading to heading to see what kinds of information are on the page to see if it has the information they're looking for. Without this they have to listen to the whole page to see if it has the information they want.
Don't game the system
You may be thinking, "if marking text with an h1 tells search engines that text is important and should be given more weight on this page, then why not mark everything as h1? If everything on the page is that important won't it make us place higher in more searches?"
No.
Use the HTML elements in the way they were meant to be used, clever attempts to game the system are a
very bad idea. Search engines are always on the lookout for people trying to gain an unfair advantage in the rankings and they adjust their algorithms to ignore these tricks. Worse yet deliberately trying to gain an unfair advantage can cause a search engine to punish you by pushing your site down in the rankings or removing your page from their listings altogether.
Another example would be instead of accurately describing an image in it's alt attribute you stuff it full of keywords.
File and Folder Names
File names of pages, images, and documents, and folder names should be made of full words or phrases that accurately reflect content of the file or folder. Spaces in the name should be replaced with dashes. Do not use underscores, camel case, or weird abbreviations. We want the search engines to be able to easily understand the file names.
Example file name
Good: 2015-theatre-students.jpg
Bad: 2015_theatre_students.jpg -
uses underscores instead of dashes
Bad: 2015TheatreStudents.jpg -
uses camel case to separate words
Bad: 2015thtr-stu.jpg -
abbreviated words
Bad: DSC_0766.JPG -
nothing to do with subject matter, didn't bother to change the default file name from the camera
