Creating the Picture Library
Select “Add an app" in the gear menu for your site.
Click on the “Picture Library” icon. You may name the library with whatever you like.
In the library click on “Library Settings” in the ribbon menu on the "Library" tab.
On the settings page, select “RSS settings” under the Communications column.
Look for an area labeled “Document Options.” Set the option for “Link RSS items directly to their files?” to Yes.
In the area labeled “Item Limit,” type 9999 into the “Maximum days to include:” input box. (We don’t want the pictures disappearing from the RSS anytime soon.)
From here, you can upload your pictures as normal into the newly created library.
Adding the Random Banner to a Page
Once your page is opened up in Edit Mode, select the Webpart Zone that you would like to add the Javascript to. I usually put it in the bottom-most web part zone so it's out of the way.
Under the category “JS Libraries,” select “Random Banner Javascript.”

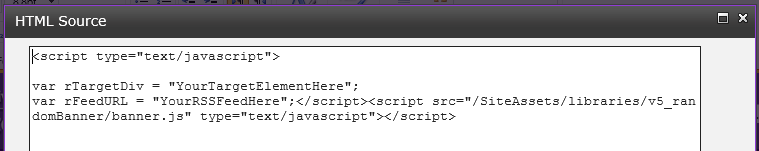
Cick on the edit source button in the ribbon menu under "Format Text". If the Format Text tab is not available click inside the editable area of the web part where you could type. Then the Format text tab will appear.

Rename the value in rTargetDiv to the ID of the DIV or element that you would like to add your rotating banner to. Make sure that you do not include the hash / pound sign / octothorpe / sharp (this: #).

To find the value needed for rFeedURL, return to your picture library. Then, under the Actions tab, select “View RSS Feed.”

Copy the URL past "http://www.uwsp.edu" but before "&Source=". You want the relative path URL plus the list GUID. You should end up with something like: “/web/_layouts/15/listfeed.aspx?List=%7BDEBF3615%2D08B6%2D4B7D%2D8D22%2D80706A13F631%7D”
Return to your page with the random banner Javascript, and use this for your feedURL value.
You can use this script inside an Embedded Content list, if you would like it to affect every page. Ensure that whatever the rTargetDiv is, it also exists on every page.
